Both React Native and Flutter are the perfect options for cross-platform app development ensuring convenient mobile app development experience to the developers. Flutter and React Native are robust and feature-rich open-source frameworks. Undoubtedly, both have their own benefits. But Flutter uses a programming language called Dart whereas React Native uses Javascript to build mobile apps. Both support the concept of one codebase for multiple operating systems to make sure bug fixing and fast coding to the developers. Also, Flutter is based on Google’s in-house language whereas React Native was introduced by Facebook so there will be various other things that differ.
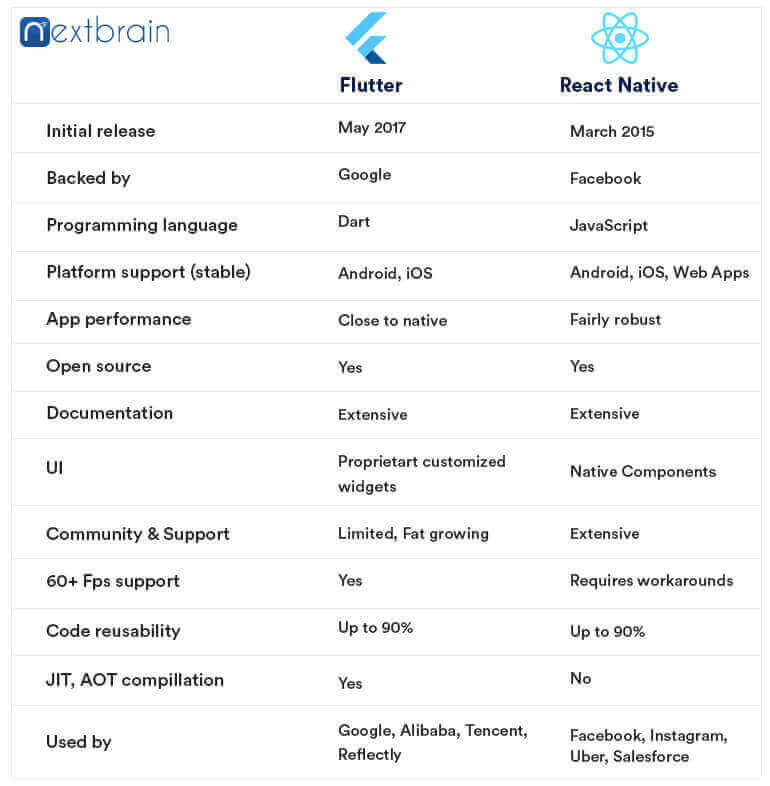
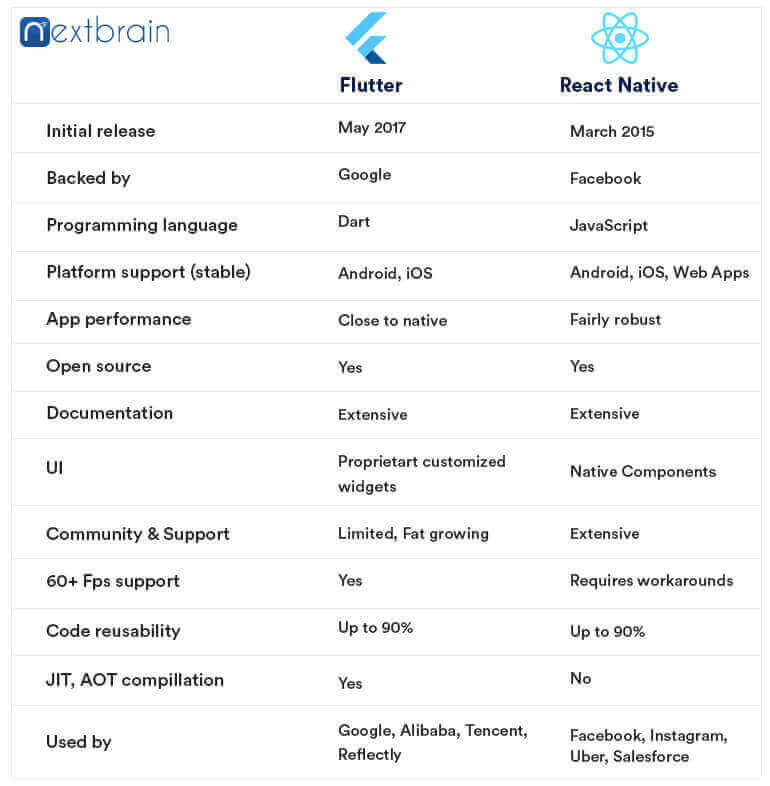
Flutter Vs React Native

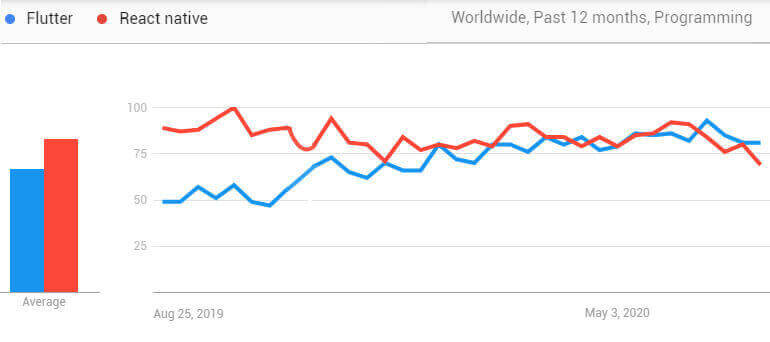
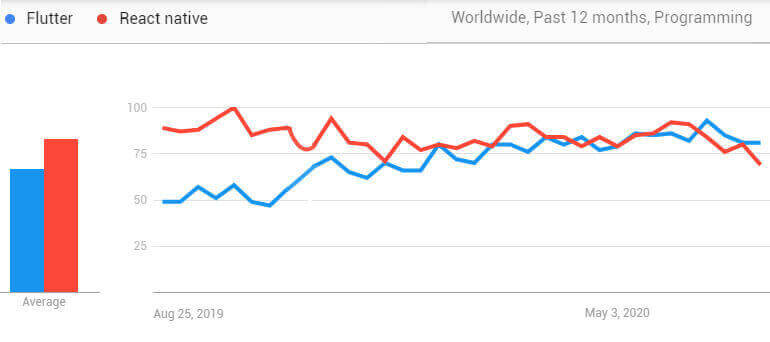
Popularity
Both the frameworks are much similar in terms of popularity when it comes to cross-platform app development technology trends. When compared to Flutter, React Native has a bigger community and users as React Native was launched in 2015 and flutter in 2017. As Flutter is supported by Google, it is much safer and it will attract more users very soon. According to the Google trends, 81% of developers still prefer React Native for app development whereas 61% of developers prefer Flutter.

Image source: https://trends.google.com/trends/explore?cat=31&q=%2Fg%2F11f03_rzbg,React%20native
Programming language
As React Native is the most familiar framework among software developers which uses Javascript and most of the developers prefer to React Native. Javascript is considered as a default language which still holds its importance in the modern app development process. Flutter uses Dart, an object-oriented programming language based on Google’s in-house language. Especially when you are new to the app development process, Flutter is the perfect option.
Productivity
Both React Native and Flutter technologies can support hot reload features and are easy to code. The major difference is they both have different installation and configuration processes which create a difference in productivity.
Hot reloading support
Any app development company uses a hot reloading feature which helps to make instant modifications in the backend and reflect the changes in the code without saving the file. Hence, both React Native and Flutter support hot reloading features to improve the efficiency of the developer.
Installation & configuration
React Native is easy to install but it creates a package whereas Flutter is an advanced software development kit which lets developers to easily install and check internal issues. Developers can easily get started with the Flutter by following a few simple steps.
Code structure
React Native uses Javascript which helps developers to separate the styles and execute code into different classes as per the specifications given for the app development. On the other hand, Flutter uses Dart which has sufficient customizing UI layout of the app and lets developers in creating a structural, platform, and widgets which can be easily reused.
Performance
App performance is the main thing that everyone looks for while investing in mobile app development solutions. Undoubtedly React Native is a power-pack language but it is slower than Flutter. To extend the performance of React Native, developers must combine additional interactions with native ones like notifications, touch events, and more. In Flutter, there is no need of combining any additional OS components, which keep its performance faster and smooth. Hence, while evaluating the performance of these frameworks, no doubt Flutter is faster at coding than React Native.
Benefits of using Flutter programming language

One code-base
Flutter saves time and effort as it supports both iOS and Android mobile platforms. As Flutter has a reusable code base, developers can write the code only once and use it again on multiple platforms. Flutter allows you to run everything off one codebase.
Attractive interfaces in no time
Flutter uses a technique called Composition to build the user interface with widgets and small UI building blocks. It follows two sets of widgets Cupertino, compatible with Apple's Human Interface Guidelines for iOS and Material Design, compatible with Google’s design guidelines. Flutter generally follows Material design principles with minor changes for different platforms or can make a customized interface.
Faster development with hot reload
The hot reload feature offers the developers the ability to view all the changes on-the-fly, allowing them to immediately troubleshoot, update the features during the development. This hot reload feature makes the mobile app development process significantly smooth and faster.
Easy to use
As Flutter app development is easy to use, it is ideal for both Android and iOS apps. The Flutter programming language uses Dart which is simple, having syntax similar to Java or C ++. Being an object-oriented language it supports all kinds of writing styles. As Google created the Flutter framework, it provides well-structured documentation which makes the tool easy to understand.
Cross-platform app development
Flutter SDK is a cross-platform tool which lets you develop for desktop, web, and mobile using a single codebase. It also allows you to create attractive, interactive User Interfaces with Flutter's widgets, interactive assets and layers.
Conclusion
Although both React Native and Flutter frameworks are powerful for mobile app development, Flutter provides many features which helps to develop attractive mobile applications with a better user experience and helps in a quick development process which allows you to save time and money. Nextbrain Technologies is a top mobile app development company in Bangalore which develops robust and highly scalable mobile applications that meet your business requirements.




Saran
September 15, 2020 Author